Do you know why an effective watermark is so important for your blog graphics?
It’s part branding and it’s part protection.
The bottom line is, you need to be using one.
It’s branding because it tells people where a graphic or picture originated from.
It’s protection because it keeps others from using your creative materials without giving you proper credit.
Both of these are important and both can be covered with a simple graphic, called a watermark, you create to add to all your blog graphics and photos.
This mark will identify your creations as your own. They will help with promotion of your site, protect your property, and ensure proper credit to your brand.
If you are new to the blogging game, creating a watermark for your photos and blog graphics isn’t difficult. You can make one right now. Let’s get started.

{Updated for 2020}
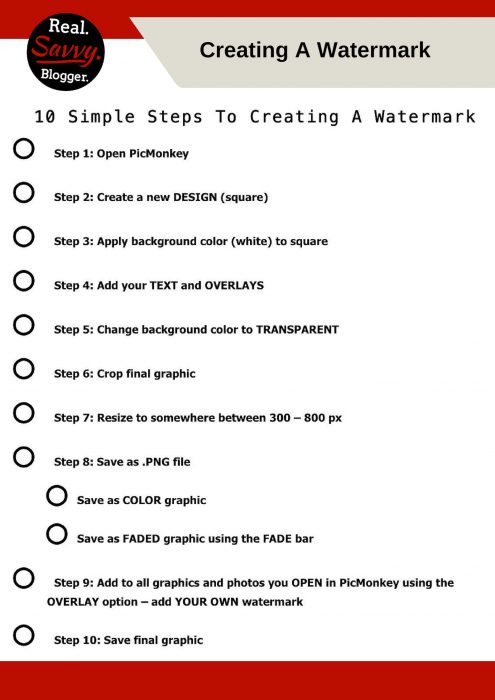
Here’s a little cheat sheet for you to download and use as you create your own watermark:
 Click here to download the PDF
Click here to download the PDF
Now comes the most important part. You must include this new watermark on your photos and graphics.
As you create graphics and photos for your posts, include your new watermark, in whatever form works best for you.
If you need some inspiration for creating your own watermark, be sure to check out Pinterest. As you scroll through the feed notice the different shapes, colors, and forms different watermarks take. You can be uber creative or wonderfully simple. You can use color or you can use shading. You can use a logo, your name, or your URL. The options are limitless.
Some things to look for as you peruse Pinterest are:
- How do different fonts look?
- How well do extra words or embellishments show up?
- Where do others place their marks?
- What size do others make their marks?
- What colors look best?
- Which marks catch your eye?
- Which marks lend to the photos and which ones take away?
Keep all of these things in mind as you create your own watermark. Make sure it represents you and your blog with class and style.
UPDATE:
After using watermarks for over 10 years and rebranding multiple times, I have a little advice when it comes to watermarks.
- Wherever you place the watermark, make sure you can cover it easily if you rebrand.
- Use solids, as opposed to faded, transparent graphics, on pictures. So, if you need to rebrand it’s easier to cover with a new solid.
- Use transparent watermarks on printables and downloads.
- Keep it simple. The simpler the mark, the easier it is to change needed.
WARNING
Remember that throwing your watermark on any old picture you find online is NOT acceptable. Putting your mark on someone else’s photo is a no-no. A BIG one.
Only use a watermark on your own pictures and graphics or on legitimately public domain materials. Know before you mark. Not adhering to the rules is not only slimy, it’s also criminal. Some photographers won’t care about your excuses and can and will prosecute you to the full extent of the law. Not fun for a little blogger.
If you still aren’t convinced, read this.
The best way to protect yourself is – Don’t do it.
If you are ready to start sharing your own creations with your audience be sure to add an effective watermark to what you make. Share your brand and protect yourself for best results. Most importantly, have fun! I can’t wait to see what you come up with.
Are you ready to create your own watermark?



Leave a Reply